教程简介:
1、替换Header.php文件,路径为主题下b2/Modules/Templates
2、将css复制到主题下(后台-->主题-->自定义-->额外css中)
3、图片替换到根目录下即可/www/wwwroot/站点/pic中
CSS代码:
/*导航头部开始*/
@media screen and (max-width:768px) {
.site-header{
height:70px!important;
}
}
.jiaobiao_color1{
color:#fff;
background-color:#03bbff;
}
.jiaobiao_color2{
color:#fff;
background-color:#ca26ff;
}
.jiaobiao_color3{
color:#fff;
background-color:#7bdcb5;
}
.jiaobiao_color4{
color:#fff;
background-color:#ff2a8e;
}
.jiaobiao_color5{
color:#fff;
background-color:#ff8f21;
}
.jiaobiao_color6{
color:#fff;
background-color:#00ce41;
}
@media screen and (max-width: 768px){
.header, .header .wrapper {
height: 44px!important;
}
.change-theme {
display:none!important;
}
.logo-center .login-button .b2-account-circle-line, .logo-left .login-button .b2-account-circle-line, .menu-center .login-button .b2-account-circle-line, .logo-top .login-button .b2-account-circle-line {
color: #121212!important;
}
}
.logo img {
display: block;
height: 45px;
}
.has_children .sub-menu a {
display: block;
align-items: center;
text-align: center;
}
.sub-menu {
top: 55px;
width: 125px;
}
.b2-menu-3 .sub-menu-0 a {
line-height: 20px;
}
.top-menu ul li.depth-0 > a {
font-size: 15px;
display: flex;
letter-spacing: 3px;
align-items: center;
position: relative;
z-index: 2;
height: 70px;
}
.top-menu ul li.depth-0 > a .hob {
width: 10px;
height: 3px;
border-radius: 5px;
bottom: 6px;
position: absolute;
margin-left: auto;
margin-right: auto;
left: -5px;
right: 0;
text-align: center;
/* width: 100%; */
/* height: 3px; */
/* border-radius: 5px; */
/* top: 0px; */
/* position: absolute; */
/* margin-left: auto; */
/* margin-right: auto; */
/* left: 0; */
/* right: 0; */
/* text-align: center; */
}
.b2-menu-1 .sub-menu-0 li a img {
width: 50px;
height: 50px;
border-radius: 100%;
margin: auto;
}
.top-menu-ul > li.depth-0 + li.depth-0 > a .hob {
left: 0px;
right: 0px;
}
.site-header{
height:100px;
}
.site.up .site-header-in {
transform: translate(0,-100px);
transition: transform .3s,background-color .3s ease-out;
}
.top-style-blur {
top: 0px;
border-top: 1px solid #f5f6f7;
}
.top-style-blur {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 1px;
background: #fff;
}
.header, .header .wrapper {
height: 70px;
}
.header-banner .ym-menu a, .header-banner, .social-top .site-title, .top-search-button button, .top-search input, .login-button .b2-account-circle-line {
color: #ffffff!important;
fill: #ffffff!important;
}
.header-banner-content {
height: 30px;
}
.header-banner {
background-image: linear-gradient(to right, #00c6fb 0%, #005bea 100%);
}
.change-theme {
display: flex;
margin: 0 10px;
align-items: center;
float: left;
margin-top: 6px;
}
.login-button {
display: block;
align-items: center;
}
.social-top .header-login-button button {
margin-left: 0;
background: none;
border: 0;
color: inherit;
background: rgb(255 255 255 / 100%);
}
button.empty, .button.empty, li.current-menu-item > a, .top-menu-hide:hover .more, .header .top-menu ul li.depth-0:hover > a .b2-jt-block-down, button.text {
color: #ff3c56;
}
.header-login-button .emptya{
background: #ff3c56;
border: 1px solid #ff3c56!important;
border-radius: 5px;
}
.header-login-button button {
margin-left: 0px;
padding: 6px 6px;
}
button.empty, .button.empty, li.current-menu-item > a, .top-menu-hide:hover .more, .header .top-menu ul li.depth-0:hover > a .b2-jt-block-down, button.text {
color: var(--b2color)!important;
}
.Onecad_memberWrapper .Onecad_memberCard_member-header .Onecad_memberCard_member-title {
font-size: 16px;
line-height: 22px;
color: #663f32;
letter-spacing: 0;
font-weight: 600;
margin-bottom: 4px;
}
.Onecad_benefitTag_benefits-wrapper {
position: relative;
margin-right: 5px;
/* width: 48px; */
display: flex;
justify-content: center;
height: 53px;
}
.benefitTag__benefits-icon___3aeab {
display:inline-block;
width:32px;
height:32px;
}
.benefitTag__benefits-text___5d19f {
font-size:12px;
color:#4d3626;
font-weight:600;
position:absolute;
bottom:0;
left:50%;
-webkit-transform:translateX(-50%);
transform:translateX(-50%);
white-space:nowrap;
}
.benefitTag__popover___fbaea {
min-width:0;
max-width:200px;
z-index:9;
}
.Onecad_memberWrapper {
position: relative;
padding: 5px 20px 20px;
/* background-image: linear-gradient(135deg,#f2d6c2,#f2c8aa); */
cursor: pointer;
display: flex;
flex-direction: column;
background-color: #ffffff87;
backdrop-filter: blur(10px);
align-items: center;
border-radius: 0px 0px 10px 10px;
box-shadow: 0px 5px 40px 0px rgba(17,58,93,.1);
}
.Onecad_memberWrapper .Onecad_memberCard_member-header {
position:relative;
padding-top:12px;
font-weight:700;
white-space:nowrap;
text-align:center;
margin-bottom:16px;
width: 300px;
box-sizing:border-box;
}
.Onecad_memberWrapper .Onecad_memberCard_member-header .Onecad_memberCard_member-title {
font-size:16px;
line-height:22px;
color:#663f32;
letter-spacing:0;
font-weight:600;
margin-bottom:4px;
}
.Onecad_memberWrapper .Onecad_memberCard_member-header .Onecad_memberCard_member-desc {
font-size:12px;
color:#663f32;
letter-spacing:0;
line-height:17px;
font-weight:400;
}
.Onecad_memberWrapper.Onecad_memberCard_none .Onecad_memberCard_member-header .Onecad_memberCard_member-title {
height:25px;
width:180px;
margin-left:auto;
margin-right:auto;
}
.Onecad_memberWrapper.memberCard__expired___9de29 .Onecad_memberCard_member-header,.Onecad_memberWrapper.memberCard__will-expired___3128d .Onecad_memberCard_member-header {
background:hsla(0,0%,100%,.8);
padding:16px 0;
border-radius:8px;
}
.Onecad_memberWrapper.memberCard__expired___9de29 {
background:#dadde0;
}
.Onecad_memberWrapper.memberCard__expired___9de29 .Onecad_memberCard_member-header, .Onecad_memberWrapper .Onecad_memberCard_member-benefits {
position:relative;
width: 100%;
box-sizing:border-box;
/* padding:12px 16px; */
background:hsla(0,0%,100%,.8);
border-radius:8px;
margin-bottom:16px;
white-space:nowrap;
overflow:hidden;
}
.Onecad_memberWrapper .Onecad_memberCard_member-benefits li {
/* display:inline-block; */
float: left;
width: 25%;
margin: 10px 0;
}
.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__leftBtn___ec917,.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__rightBtn___0cc46 {
position:absolute;
top:50%;
width:12px;
height:28px;
-webkit-transform:translateY(-50%);
transform:translateY(-50%);
background-color:rgba(230,163,115,.2);
cursor:pointer;
display:flex;
align-items:center;
justify-content:center;
transition:all .25s;
}
.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__leftBtn___ec917 .memberCard__icon-font___9846a,.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__rightBtn___0cc46 .memberCard__icon-font___9846a {
color:#4d3626;
font-size:12px;
-webkit-transform:scale(.5);
transform:scale(.5);
}
.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__leftBtn___ec917:hover,.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__rightBtn___0cc46:hover {
background-color:rgba(230,163,115,.16);
}
.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__leftBtn___ec917 {
left:0;
border-radius:0 4px 4px 0;
}
.Onecad_memberWrapper .Onecad_memberCard_member-benefits .memberCard__rightBtn___0cc46 {
right:0;
border-radius:4px 0 0 4px;
}
.Onecad_memberWrapper .memberCard__joinBtn___a50c1 {
position:relative;
width:152px;
height:32px;
background-image:linear-gradient(134deg,#4d5580,#3d4466);
font-size:14px;
color:#fff3eb;
font-weight:600;
display:flex;
align-items:center;
border-radius: 5px;
justify-content:center;
cursor:pointer;
}
.Onecad_memberWrapper>button{
border: 0!important;
}
.Onecad_memberWrapper .memberCard__joinBtn___a50c1:hover {
background-image:linear-gradient(134deg,rgba(77,85,128,.9),rgba
(61,68,102,.9));
}
.Onecad_memberWrapper .memberCard__joinBtn___a50c1:active {
background-image:linear-gradient(134deg,rgba(77,85,128,.8),rgba
(61,68,102,.8));
}
.Onecad_memberWrapper .memberCard__joinBtn___a50c1 .memberCard__tips___3220a {
top: -10px;
right: -15px;
position: absolute;
background-image: linear-gradient(90deg,#ff9580,#f36);
border-radius: 6px;
color: #fff;
letter-spacing: 0;
text-align: center;
font-weight: 100;
padding: 2px 8px;
font-size: 12px;
}
.Onecad_memberCard_benefitsLiWrapper {
position:relative;
left:0;
transition:left .3s linear;
}
.Onecad_memberWrapper .Onecad_memberCard_member-header .Onecad_memberCard_member-desc {
font-size:12px;
color:#663f32;
letter-spacing:0;
line-height:17px;
font-weight:400;
}
.Onecad_header_vip_topi {
padding:2px 6px 0 6px;
right: 0px;
line-height:24px;
color:#fff;
text-align:center;
position: absolute;
top: 1px;
box-sizing:border-box;
border-radius:16px;
font-size:19px;
white-space:nowrap;
-webkit-transform:scale(.5);
}
.Onecad_header_vip {
padding: 0px 20px;
position: relative;
width: 25px;
height: 25px;
margin-right: 20px;
background:url(/pic/vipiconhover.svg) no-repeat
50%/25px;
}
.Onecad_header_vip>i {
position: absolute;
top: -15px;
}
.Onecad_header_vip:hover .Onecad_member_tip[data-status=true] {
display:block;
}
.Onecad_member_tip {
position: absolute;
padding-top: 70px;
margin-top: -23px;
right: -14px;
display: none;
z-index: 8000;
}
.Onecad_header_vip i {
font-style: normal;
font-weight: 400;
}
/*导航头部结束*/相关图片:
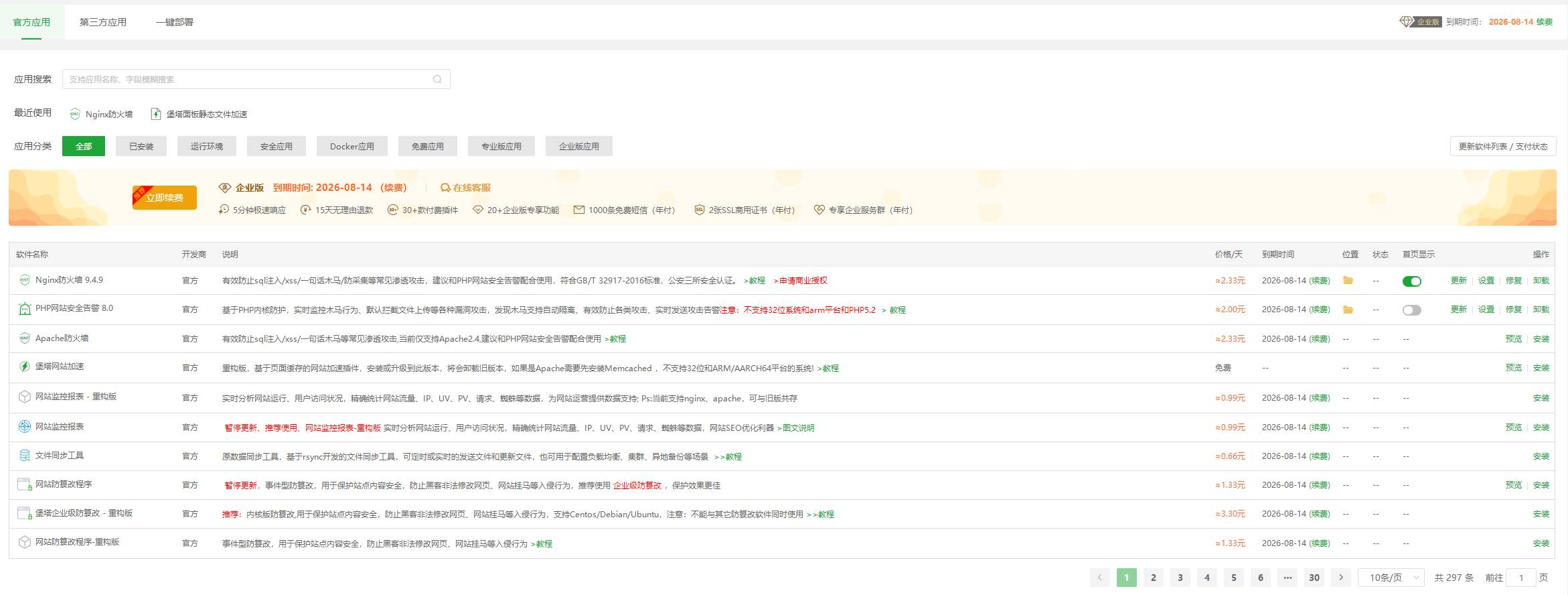
![图片[1]筑梦博客-专注于技术分享7b2主题美化 菜单栏美化以及添加VIP图标筑梦博客-专注于技术分享筑梦博客](https://img.xwawl.cn/2024/02/20240225094033174.png)
源码下载:
© 版权声明
THE END






























- 最新
- 最热
只看作者